Microsoft Expression Design 4是由微软打造的一款专业图片设计和插入工具,软件界面简洁,操作简单,并内置了web发布接口,是您进行作品设计的得力助手。

软件功能
一、扩充您的代表作品
扩充您的代表作品,并与其它正在定义新一代软件应用程序的人合作。Expression Design 是 Expression Blend 的最佳拍檔, 可让您快速地建置复杂的向量对象。然后顺畅地以XAML 的方式, 将您的图形传送给您的 Expression Blend 项目。
二、专为设计而设计
以创新的向量绘图工具和非破坏型的特效来释放您的创意,您可以将它们套用到向量或汇入的位图影像内。您可以套用硬式和活泼的笔划,同时维持向量路径的弹性。 Expression Design 是由设计人员针对设计人员的需求,从头建立的。
三、您的愿景,无须任何妥协
不要让您的设计因为交给其它人而退化了。现在,您可以对其外观与操作深具信心,例如公司识别标志或使用者接口项目,都将维持原样,一直到最后的产品。以 Expression Design 建立您的对象, 将它们汇出成 XAML,并以 Expression Blend 的交互式功能赋予它们生命。
四 、弹性的向量绘图
使用 Expression Design 强大的向量绘图和编辑工具,来探索新的艺术可能性,并且建立吸引人的图形设计和插图。将您的向量美工作品和位图影像整合到相同的文件内,以建立合成的作品。
五、动态的实时特效
运用实时特效来套用高质量的特效和滤光镜,例如斜角、浮凸和高斯模糊,到任何向量或位图对象。然后有信心地变更特效或变更对象,因为实时特效一定是非破坏型,并且是完全可编辑的。
六、扩充的工作流程
将您现有的向量型美工作品从其它常见的图形工具放入 Expression Design 中,加上位图 JPEG、PNG 和 GIF 檔。然后以各式各样的格式汇出, 包括 XAML 程序代码,它可以轻松地用于当您以 Expression Blend 来建置新一代的软件时。 或是顺畅地将您的影像复制和贴入到 Microsoft Office 中,同时保留其透明度。
七、创新的设计环境
现在,正是以设计人员设计的插图工具进入 21 世纪的最佳时机,它提供了最大的效率和最小的麻烦。透过实时的对象格式设定、笔划和字型库,以及好用的专业接口,您将发现自己在弹指之间,就建立出令人惊艳的图形对象。
安装说明
首先下载Expression Encoder 4中文版附件,将下载到的WebStudio_Trial_zh-Hans.rar解压缩,双击WebStudio_Trial_zh-Hans.exe进行安装即可。

Expression Design 4使用教程
1、还是首先打开ExpressionDesign,并新建一个文档,如下图:

2、在工具栏中选中矩形图标,在画板中绘制一个矩形,并把矩形的圆角半径设置为20像素,设置矩形填充色为渐变填充色。

3、然后在绘制两个矩形,其中一个矩形圆角半径为20像素,另外一个圆角半径为0。记住两个矩形的高度和第一个矩形的高度保持一致。

第二个矩形怎么是斜的呢,原因为我给它设置了倾斜度,如下设置:

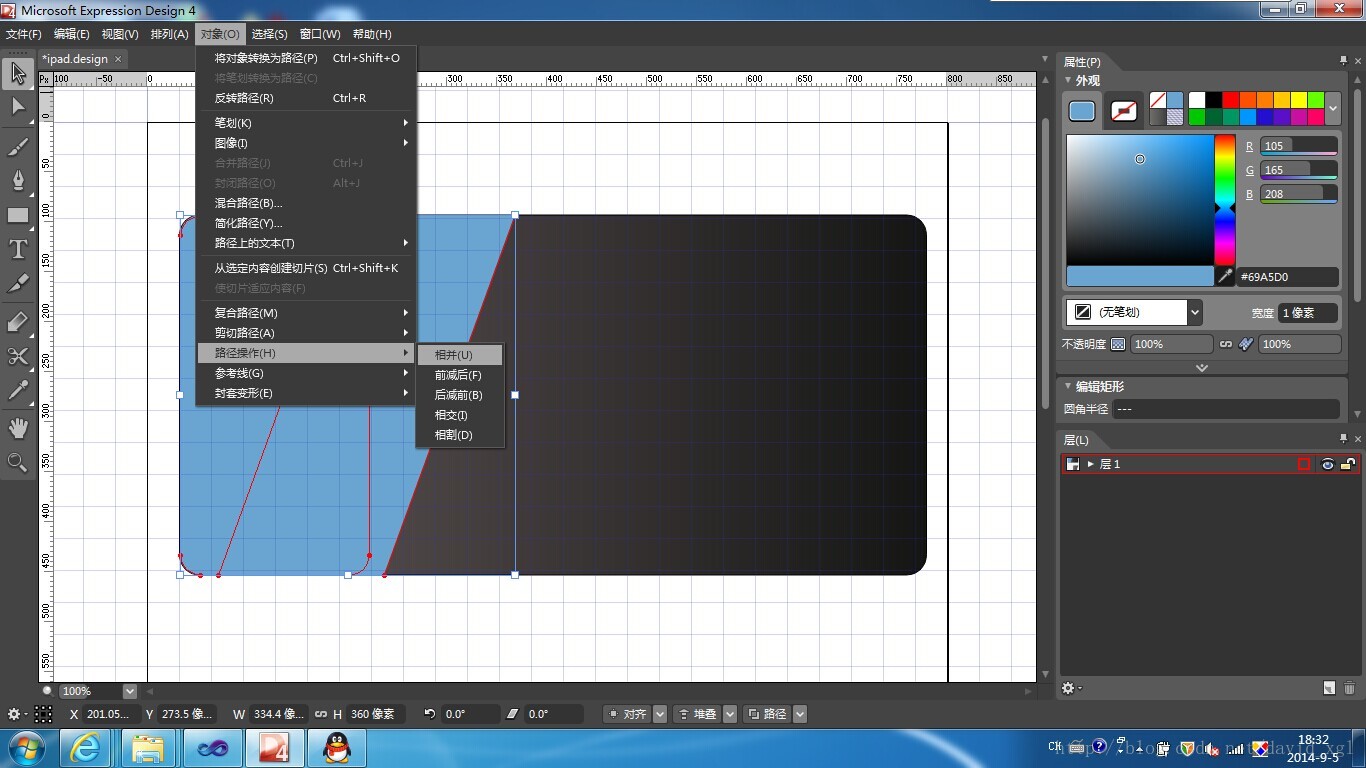
4、下一步就是把两个蓝色的矩形移放到一起,并用合并工具合成一个图形


5、合并后的效果如上,嗯,有点难看,设置一下合并后图形的渐变色。(我的美工技术不和专业美工比啊,嘿嘿)

6、到此设计完毕,该导出来了,导出资源作为其他界面的背景用。废话不说。

7、导出完毕,下面该是它派上用场的时候了。新建一个wpf应用程序,并添加导出的资源文件。

8、添加资源完毕,然后,打开你刚添加的Ipad.axml文件,看准了我箭头标记的地方。第一个是key标示,自己可以起个名字,第二个一定要记住把Stretch 设置为"Fill",否则在你把此资源文件作为背景文件时,会出现你不需要的效果(这个可以自己实践试试哦)。

设置完毕,然后打开app.axml文件,在资源文件添加刚才添加的资源
9、至此,资源文件设置大功告成。下一步就是应用了。
打开一个窗口,把其背景设置为刚添加的资源文件

大功告成了额,赶快试试吧,放大、缩小,背景被跟着窗口一块变化,不失真哦。
1、还是首先打开ExpressionDesign,并新建一个文档,如下图:

2、在工具栏中选中矩形图标,在画板中绘制一个矩形,并把矩形的圆角半径设置为20像素,设置矩形填充色为渐变填充色。

3、然后在绘制两个矩形,其中一个矩形圆角半径为20像素,另外一个圆角半径为0。记住两个矩形的高度和第一个矩形的高度保持一致。

第二个矩形怎么是斜的呢,原因为我给它设置了倾斜度,如下设置:

4、下一步就是把两个蓝色的矩形移放到一起,并用合并工具合成一个图形


5、合并后的效果如上,嗯,有点难看,设置一下合并后图形的渐变色。(我的美工技术不和专业美工比啊,嘿嘿)

6、到此设计完毕,该导出来了,导出资源作为其他界面的背景用。废话不说。

7、导出完毕,下面该是它派上用场的时候了。新建一个wpf应用程序,并添加导出的资源文件。

8、添加资源完毕,然后,打开你刚添加的Ipad.axml文件,看准了我箭头标记的地方。第一个是key标示,自己可以起个名字,第二个一定要记住把Stretch 设置为"Fill",否则在你把此资源文件作为背景文件时,会出现你不需要的效果(这个可以自己实践试试哦)。


设置完毕,然后打开app.axml文件,在资源文件添加刚才添加的资源
9、至此,资源文件设置大功告成。下一步就是应用了。

打开一个窗口,把其背景设置为刚添加的资源文件

大功告成了额,赶快试试吧,放大、缩小,背景被跟着窗口一块变化,不失真哦。

--------------------- 本文来自 微恒软件 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/david_xgl/article/details/39083391?utm_source=cop
 迅雷7.9.6.4500 绿色版(迅雷7去广告6.32 MB/简体中文/共享软件
迅雷7.9.6.4500 绿色版(迅雷7去广告6.32 MB/简体中文/共享软件 Howxia(Yunfile网盘解器) v1.3.1绿32.1 MB/简体中文/免费软件
Howxia(Yunfile网盘解器) v1.3.1绿32.1 MB/简体中文/免费软件 BT5无线网络软件中文版 附安装教程137.3 MB/简体中文/免费软件
BT5无线网络软件中文版 附安装教程137.3 MB/简体中文/免费软件 Process Lasso Pro(系统优化工具)5.2 MB/简体中文/免费软件
Process Lasso Pro(系统优化工具)5.2 MB/简体中文/免费软件 迅雷VIP尊享版1.0.3.110完美典藏(27.7 MB/简体中文/共享软件
迅雷VIP尊享版1.0.3.110完美典藏(27.7 MB/简体中文/共享软件 聚生网管2012简体中文版1.95 MB/简体中文/免费软件
聚生网管2012简体中文版1.95 MB/简体中文/免费软件













