debugbar插件是一款专业的前端调试工具,主要功能包括分析dom、http请求、查看JS脚本、html验证等,还支持截图和取色,是web前端开发的好帮手,有需要的朋友可以下载!
软件功能
1.DOM:
DebugBar可以分析出所有的DOM,包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,还能抓出图片等一些404错误文件;
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html,
6.IE下的DebugBar插件
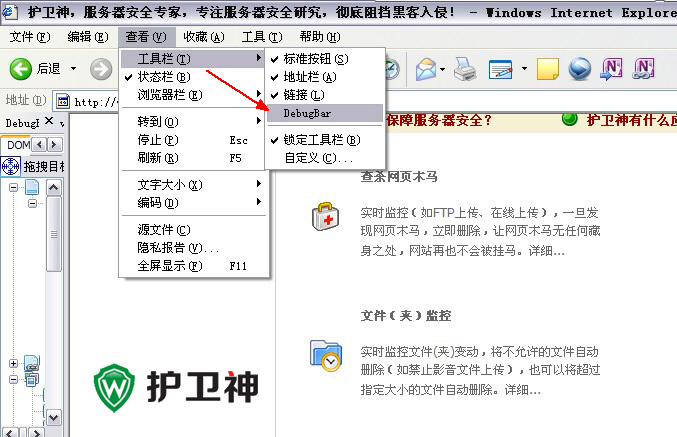
DebugBar本来就是为ie开发的插件,在IE下DebugBar多了个工具条,安装后在ie7或者ie8下首先要打开这个工具条,“查看”-“工具栏”-“DebugBar”;
debugbar插件安装教程
1、双击安装文件,进入如图界面,阅读许可协议,勾选“I agree”

2、选择安装组件

3、选择安装位置,想修改点browse,之后点“install”

4、安装完成
debugbar插件使用教程
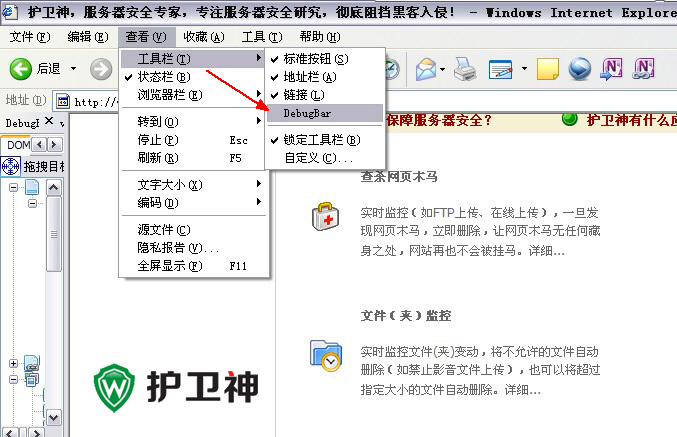
1、 如何在浏览器上启用DebugBar插件:打开IE6,依次点击【查看】-【工具栏】-【DebugBar】,就OK啦。

图四:启用浏览器的DebugBar插件
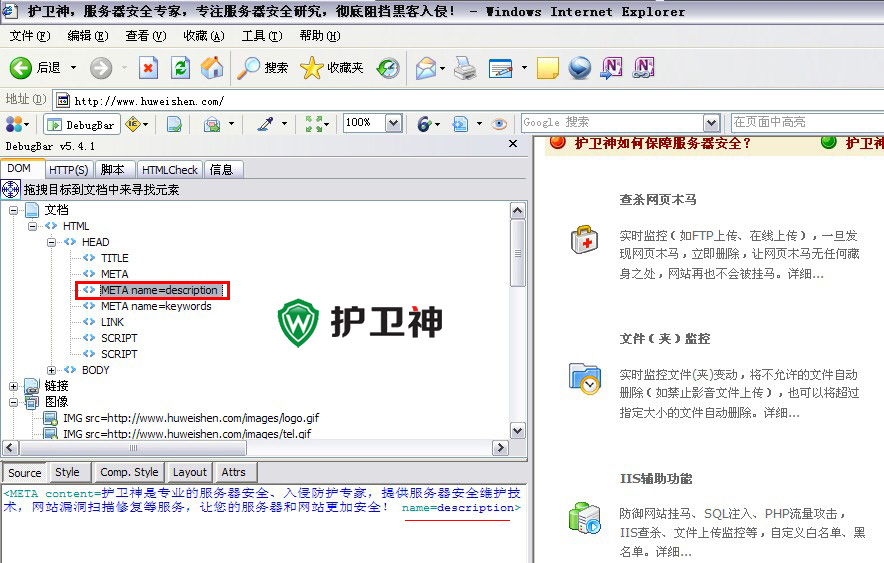
2、 查看网页的DOM详情:点击DebugBar v5.4.1插件栏中的DOM选项卡,利用这个选项我们可以很详细的了解该网页的结构,很适合编程新手们学习和研究。
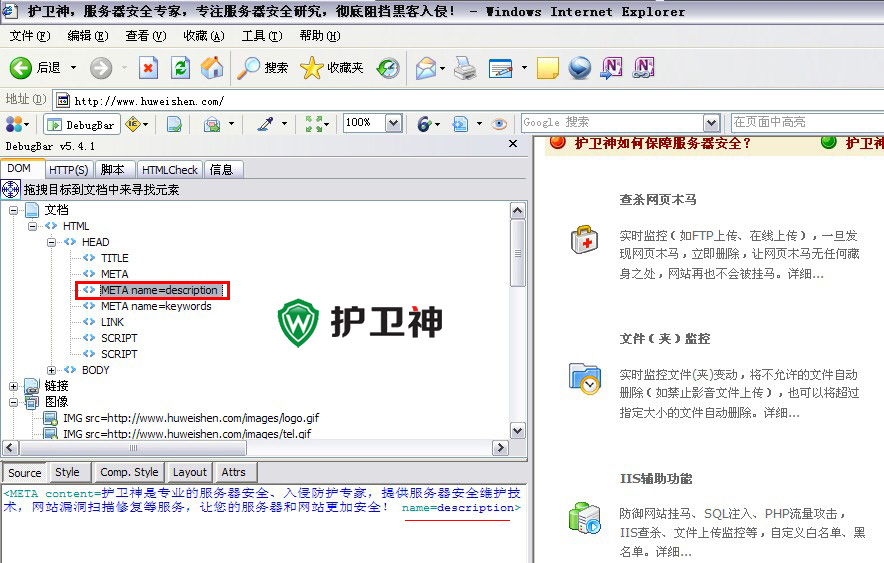
1) 文档标签:查看文档标签信息我们可以很清晰的看到网站的代码布局,主要分为head和body两大类

图五:查看页面的源代码
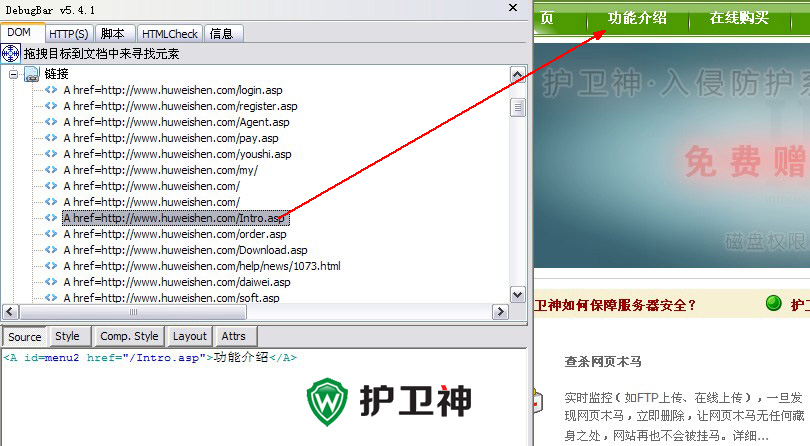
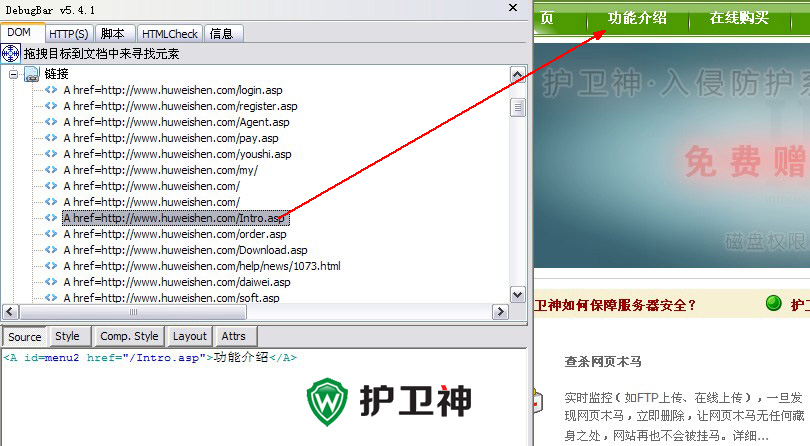
2) 链接标签:在这里我们可以看到网站使用的所有超链接及代码。

图六:查看页面超链接
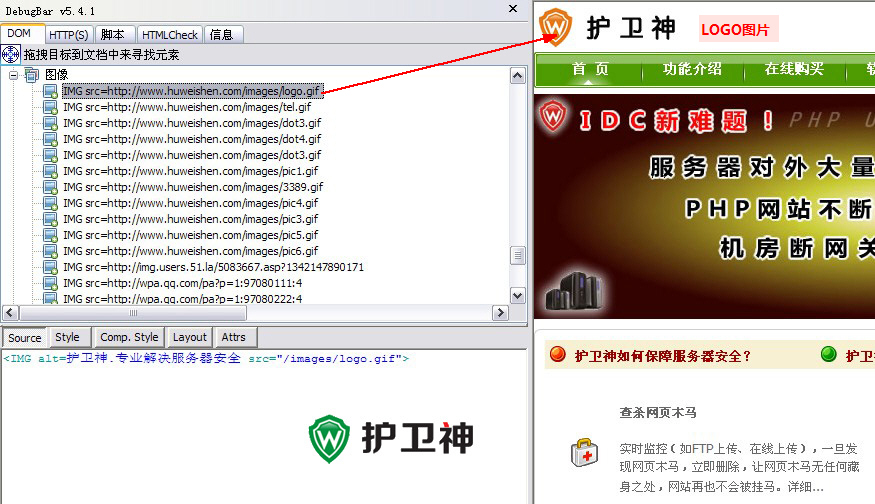
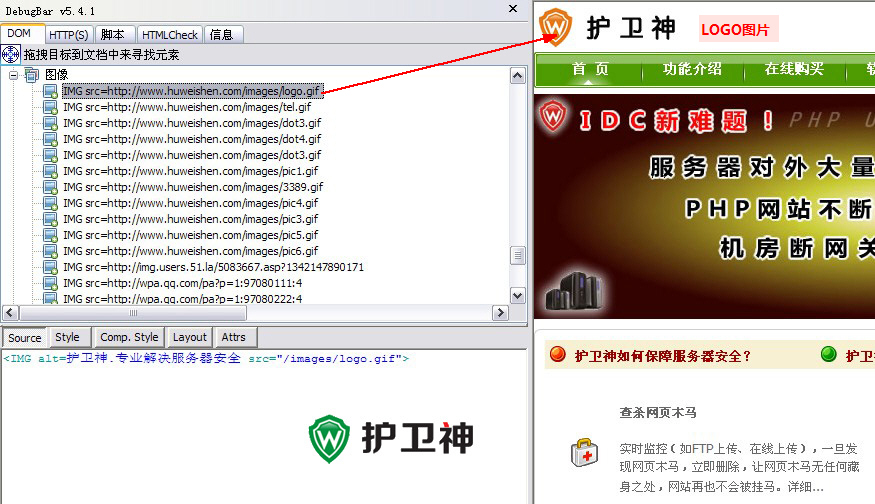
3) 图像标签:查看这个标签我们可已经很清晰的看到网站中那些部分是插入的图片,由于某些网站他看似是一张图片,可能是自己设置的样式也可能是javascript代码编写成的,利用这个选项就可以很清晰的分辨出来。

图七:查看页面图片信息
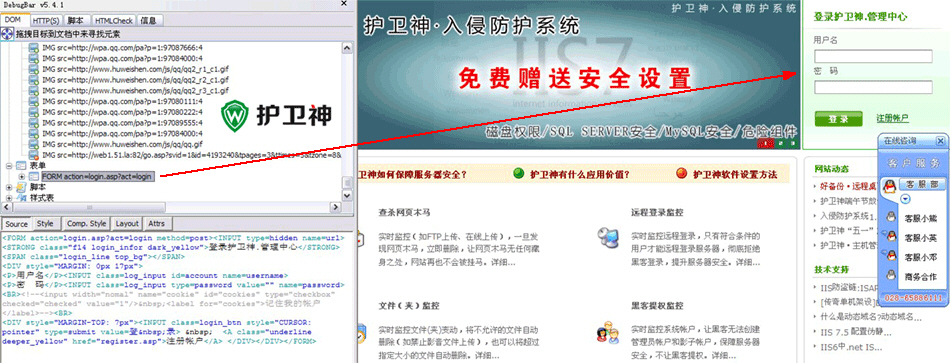
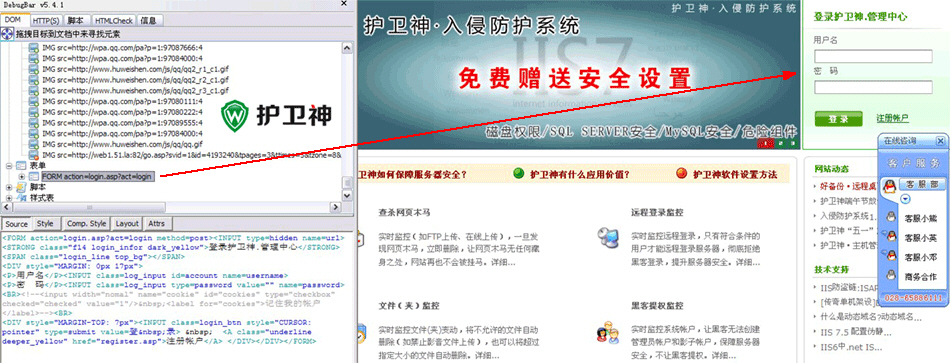
4) 表单标签:利用表单标签我们可以查看到网页中所有的表单,以护卫神网站为例如下图所示:

图八:查看页面表单信息
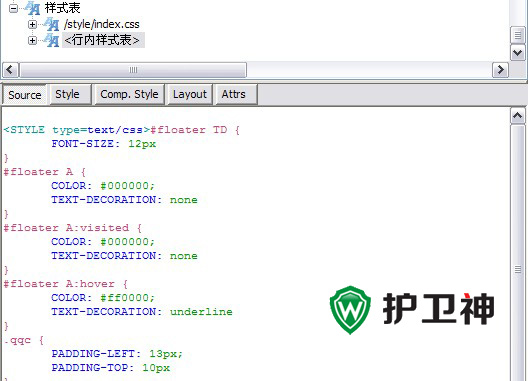
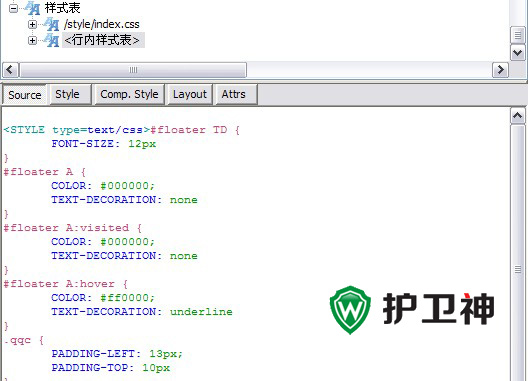
5) 样式表标签:编程人员都知道,我们一般在编写网页的时候都会使用CSS样式表,这样可以使代码更整洁和编写代码更方便,如下图所示,护卫神网站的CSS样式表已一览无余啦。

图九:查看页面CSS样式表
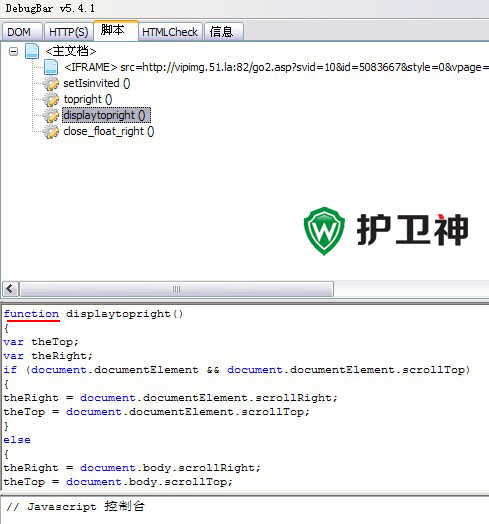
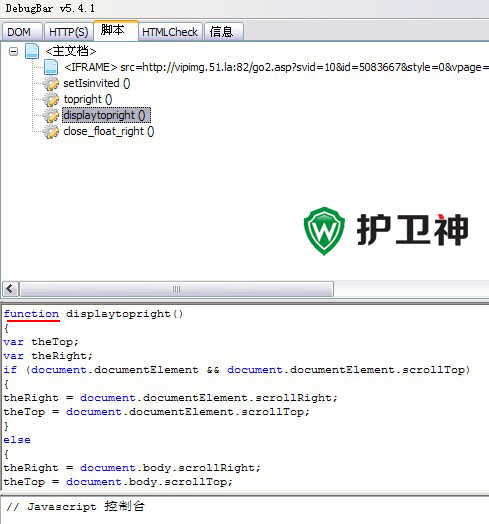
3、 一般为了网页实现更多的功能,我们就会在网页中加入函数等等脚本,如果你想查看的话,点击脚本选项,就可以清晰查看到了。

图十:查看脚本信息
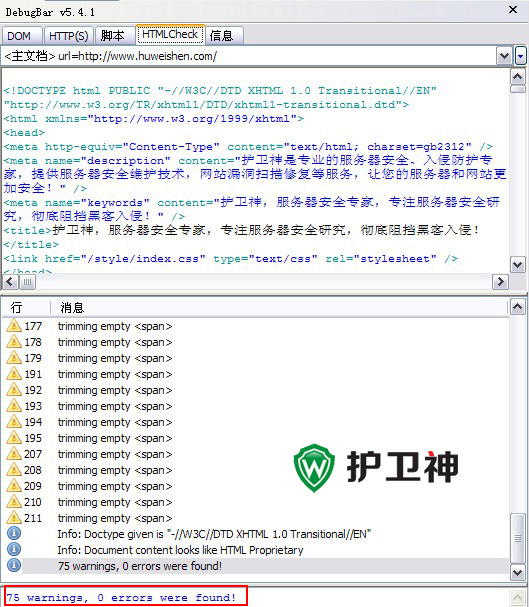
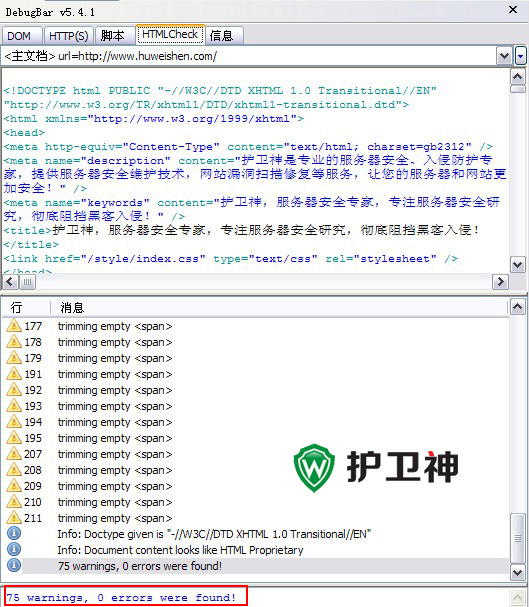
4、HTMLCheck选项的使用:其实这个选项特别适合编程人员调试网站的时候使用,利用它可以看到该网页出现的错误及警告详情。

图十一:查看网页中的警告和错误
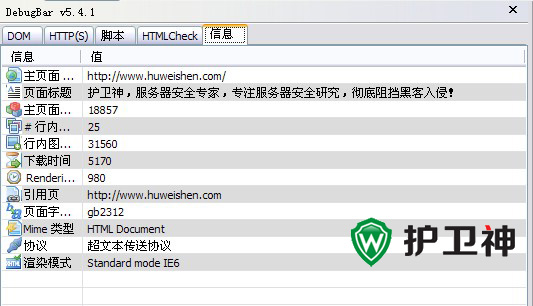
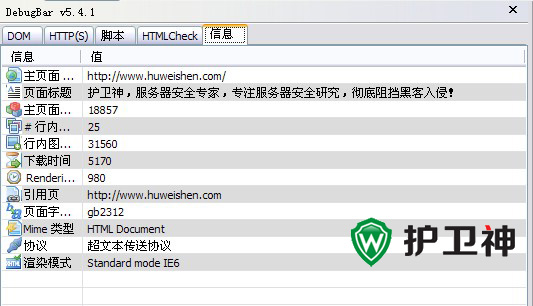
5、最后一个选项是信息,他是对网页信息做一个汇总,包括有页面地址、编码、协议等等信息。

图十二:查看网页详细信息
 迅雷7.9.6.4500 绿色版(迅雷7去广告6.32 MB/简体中文/共享软件
迅雷7.9.6.4500 绿色版(迅雷7去广告6.32 MB/简体中文/共享软件 Howxia(Yunfile网盘解器) v1.3.1绿32.1 MB/简体中文/免费软件
Howxia(Yunfile网盘解器) v1.3.1绿32.1 MB/简体中文/免费软件 BT5无线网络软件中文版 附安装教程137.3 MB/简体中文/免费软件
BT5无线网络软件中文版 附安装教程137.3 MB/简体中文/免费软件 Process Lasso Pro(系统优化工具)5.2 MB/简体中文/免费软件
Process Lasso Pro(系统优化工具)5.2 MB/简体中文/免费软件 迅雷VIP尊享版1.0.3.110完美典藏(27.7 MB/简体中文/共享软件
迅雷VIP尊享版1.0.3.110完美典藏(27.7 MB/简体中文/共享软件 聚生网管2012简体中文版1.95 MB/简体中文/免费软件
聚生网管2012简体中文版1.95 MB/简体中文/免费软件